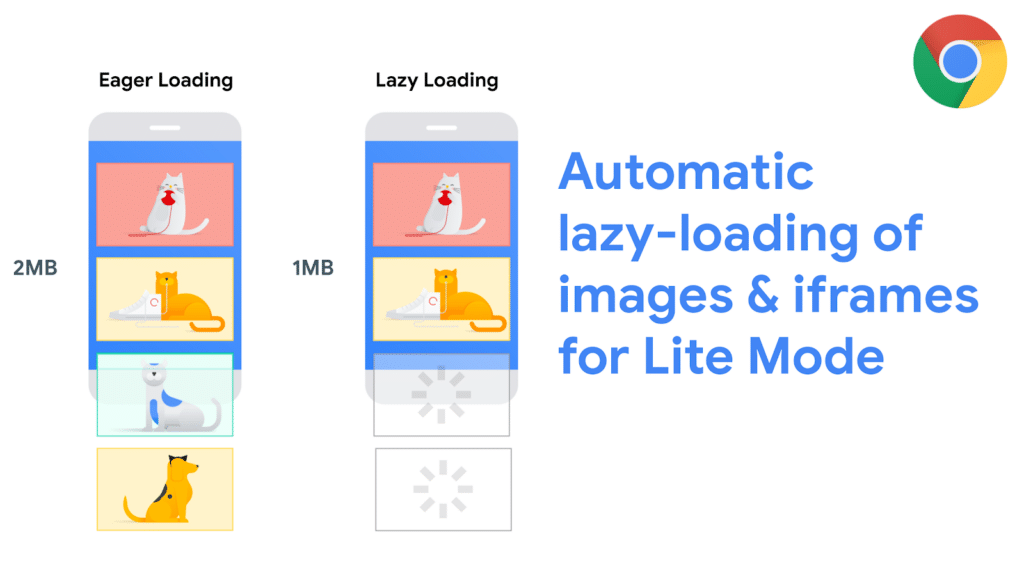
Lazy Loading oder lazy load ist ein Begriff, der sich auf die Ladezeiten bestimmter Bereiche von Websites bezieht. Im Gegensatz zu Eager Load, wo alle Inhalte einer Website gleichzeitig und vollständig geladen werden, werden bei Lazy Load nur die Inhalte geladen, die du durch Scrollen in dein Browserfenster bringst.
Lazy Load ist kein brandneues Phänomen, hat sich aber über die Zeit stetig weiterentwickelt und optimiert. In der Vergangenheit gab es Herausforderungen bei der Google-Indizierung von nach und nach geladenen Inhalten, was aber heute nicht mehr der Fall ist. Vor 2015 hatte Google Schwierigkeiten damit, Inhalte, die nach dem Prinzip des Lazy Load geladen wurden, korrekt zu erfassen, was zu Problemen bei der Indexierung führte.
Mittlerweile ist es so, dass Bilder und andere Inhalte, die via Lazy Load geladen werden, problemlos von Google erkannt und indexiert werden. Trotz dieser Fortschritte gibt es immer noch Bereiche, in denen Lazy Load an seine Grenzen stößt. Insbesondere bei Inhalten, die eine Interaktion des Nutzers erfordern, stoßen wir auf Schwierigkeiten, denn der Googlebot ist nicht in der Lage, solche interaktiven Elemente zu crawlen. Mehr dazu hier: Probleme mit Lazy-Load-Inhalten beheben

Stell dir Lazy Load wie einen Online-Shop vor, der nicht sofort alle Produkte auf einer Seite anzeigt. Erst wenn du bis zum Ende der Seite scrollst, werden weitere Produkte nachgeladen. Das macht das Stöbern im Shop einfacher und hilft beim Umgang mit großen Datenmengen.
Der Hauptzweck von Lazy Loading ist es, die Ladezeiten von Websites zu beschleunigen. Obwohl die Website schneller aufgebaut wird, gibt es Situationen, in denen Nutzer bereit sind, etwas länger zu warten, um eine vollständig geladene Seite zu sehen, insbesondere bei umfangreichen Web-Shops. Studien zeigen jedoch, dass die meisten Nutzer erwarten, dass eine Website spätestens nach drei Sekunden vollständig geladen ist.
Es gibt viele Tools, um die Ladezeiten deiner Website zu messen und zu verbessern, aber sie bieten oft nur einen Ausschnitt und kein vollständiges Bild. Dennoch solltest du regelmäßig die Ladezeiten deiner Website überprüfen und Verbesserungen vornehmen, wo es nötig ist. Einfache Maßnahmen wie die Auswahl eines schnellen Themes und die sorgfältige Auswahl von Plugins können helfen, die Ladezeiten zu verbessern.
Beim Einsatz von Lazy Load für Bilder wird die Adresse im src-Attribut aller img-Tags durch ein kleines, transparentes GIF ersetzt. Erst wenn das Bild in das Sichtfeld des Browsers kommt, wird es geladen. Dies kann die Ladezeiten verbessern, insbesondere bei Websites mit vielen großen Bildern.
Das „loading“-Attribut kann bei einem <img>-Element (oder bei einem <iframe>) verwendet werden, um dem Browser mitzuteilen, dass das Laden von Bildern/Ifames, die sich außerhalb des sichtbaren Bereichs befinden, verzögert werden soll, bis der Benutzer in die Nähe scrollt.
HTML
<img src=“image.jpg“ alt=“…“ loading=“lazy“ /> <iframe src=“video-player.html“ title=“…“ loading=“lazy“></iframe>
Das „load“-Ereignis wird ausgelöst, wenn der sofort geladene Inhalt vollständig geladen ist. Zu diesem Zeitpunkt kann es durchaus sein (oder sogar wahrscheinlich), dass es immer noch träge geladene Bilder gibt, die sich innerhalb des visuellen Viewports befinden und noch nicht geladen wurden.
Du kannst überprüfen, ob ein bestimmtes Bild bereits vollständig geladen ist, indem du den Wert seiner Booleschen „complete“-Eigenschaft ansiehst.
Allerdings gibt es auch Einschränkungen bei der Bildbearbeitung mit Lazy Load. Das Laden der notwendigen Skripte kann länger dauern als das Laden der Bilder selbst, was den Vorteil von Lazy Loading zunichte machen kann. Lazy Load macht daher nur Sinn, wenn die Bilder sehr groß sind.
Für Entwickler kann Lazy Load eine nützliche Maßnahme sein, um die Ladezeiten zu verkürzen. Obwohl Lazy Load nicht direkt das Google-Ranking einer Website verbessert, hat es einen positiven Einfluss auf die allgemeine Geschwindigkeit der Website, was wiederum als indirekter Rankingfaktor gewertet werden kann.
Die Methode ist jedoch nicht für jede Website geeignet, und das Laden großer Skripte kann zu Problemen beim Aufbau der Website führen. Nicht jeder Nutzer kommt mit Lazy Load zurecht, und in einigen Fällen kann es die Absprungrate sogar erhöhen.
Es gibt verschiedene WordPress-Plugins, die Lazy Load unterstützen und die Implementierung auf deiner Webseite erleichtern. Hier sind einige beliebte Optionen:
Beschreibung: WP Rocket ist ein umfassendes Caching- und Performance-Plugin, das auch Lazy Load für Bilder und Videos unterstützt.
Besonderheiten: Neben Lazy Load bietet WP Rocket zahlreiche andere Performance-Optimierungen wie Caching, Minifizierung und mehr.
Beschreibung: a3 Lazy Load ist ein speziell auf Mobilgeräte ausgerichtetes Plugin, das Lazy Load für verschiedene Medientypen unterstützt.
Besonderheiten: Es bietet umfangreiche Einstellungsmöglichkeiten, um das Verhalten und das Erscheinungsbild des Lazy Load-Effekts zu steuern.
Beschreibung: Dies ist eine abgespeckte Version des WP Rocket-Plugins, die sich ausschließlich auf Lazy Load konzentriert.
Besonderheiten: Es ist leichtgewichtig und einfach zu bedienen, perfekt für Benutzer, die nur Lazy Load ohne zusätzliche Funktionen möchten.
Beschreibung: Smush ist ein beliebtes Bildoptimierungs-Plugin, das auch Lazy Load-Funktionen anbietet.
Besonderheiten: Neben Lazy Load bietet Smush Funktionen zur Bildkomprimierung, -optimierung und -größenanpassung.
Beschreibung: BJ Lazy Load ersetzt eingebettete Post-Images, Post-Thumbnails, Gravatar-Images und Inhalte eingebettet in iframes mit einem Platzhalter und lädt den Inhalt erst, wenn er sichtbar wird.
Besonderheiten: Unterstützt auch responsive Images und HiDPI-Displays.
Beschreibung: Dieses Plugin konzentriert sich speziell auf das Lazy Load von Videos, um die Ladezeit von Seiten mit eingebetteten Videos zu reduzieren.
Besonderheiten: Unterstützt YouTube und Vimeo und bietet verschiedene Optionen zur Anpassung des Erscheinungsbilds.
Diese Plugins sind in der Regel einfach zu installieren und zu konfigurieren, und viele von ihnen bieten zusätzliche Optionen zur Feinabstimmung des Lazy Load-Verhaltens und zur Verbesserung der allgemeinen Website-Leistung.
Wie implementiere ich Lazy Loading auf meiner Webseite?
Es gibt verschiedene Methoden, Lazy Load zu implementieren. Eine der gängigsten ist die Verwendung von JavaScript- oder jQuery-Bibliotheken, die den Prozess vereinfachen. Es gibt auch spezielle Plugins für Content-Management-Systeme wie WordPress, die die Implementierung erleichtern. Schau dir, wie eben erwähnt, die Plugins oben an!
Beeinträchtigt Lazy Load die Suchmaschinenoptimierung meiner Webseite?
In der Vergangenheit gab es Probleme bei der Indizierung von Inhalten, die per Lazy Load geladen wurden. Heute können Suchmaschinen jedoch besser mit Lazy Load umgehen, und Inhalte, die so geladen werden, werden in der Regel korrekt indexiert. Es ist jedoch wichtig, sicherzustellen, dass kritische Inhalte, die für das Ranking der Seite entscheidend sind, sofort beim Laden der Seite verfügbar sind.
Kann ich Lazy Loading für alle Arten von Inhalten verwenden?
Während Lazy Load für viele Arten von Inhalten verwendet werden kann, gibt es Einschränkungen. Insbesondere Inhalte, die eine Benutzerinteraktion erfordern, können Schwierigkeiten bereiten, da der Googlebot und andere Suchmaschinen-Crawler solche Elemente möglicherweise nicht korrekt erfassen können.
Wie wirkt sich Lazy Load auf die Benutzererfahrung aus?
Lazy Load kann die Benutzererfahrung verbessern, indem es die wahrgenommene Ladezeit einer Webseite reduziert. Nutzer können schneller mit der Seite interagieren, auch wenn nicht alle Inhalte sofort geladen sind. Es ist jedoch wichtig, die Implementierung sorgfältig zu planen, um sicherzustellen, dass Benutzer nicht verwirrt oder frustriert sind, wenn Inhalte nach und nach erscheinen.
Muss ich ein Entwickler sein, um Lazy Load auf meiner Webseite zu implementieren?
Während ein gewisses Maß an technischem Verständnis hilfreich ist, gibt es viele Ressourcen und Tools, die die Implementierung von Lazy Loading auch für weniger technisch versierte Nutzer zugänglich machen. Es gibt zahlreiche Anleitungen und Plugins, die den Prozess erleichtern können.
Verpasste Chancen: Nur 5 % der deutschen mobilen Websites laden innerhalb einer Sekunde
Mobile experiment: How people react to a slow mobile site
Lazy Loading