Gastbeitrag von Ali Kamalizade
Progressive Web Apps (kurz: PWA) sind gerade ein heißes Thema im Web. Kein Wunder, so versprechen diese eine Benutzererfahrung, die der von nativen Apps für Android und iOS nicht nachstehen soll. Gleichzeitig soll es somit nicht mehr notwendig sein, für jede Plattform (insbesondere Android und iOS) eine eigene App zu entwickeln, was natürlich mit mehr Kosten und Aufwand verbunden ist.
Inhalt
Google über PWAs
Google definiert drei Hauptfeatures von PWAs: sie müssen zuverlässig (d.h. auch bei schlechtem Netz funktionieren), schnell und ansprechend (von der UX her) sein. Für den Nutzer soll hiermit kein Unterschied fühlbar sein, ob es sich um eine PWA oder eine native App handelt.
Progressive Web Apps sind die nächste Evolutionsstufe von mobilen Webseiten. Waren mobile Webseiten durchaus in der Lage, ihren nativen Pendants ähnlich zu sehen, so waren die Limitierungen schnell ersichtlich: fehlender Zugriff auf hardwarenahe Funktionen, schlechte Bedienbarkeit bei schlechter Internetverbindung; viele mobile Webseiten wirkten wie ein Abklatsch ihrer nativer Pendants. Dies soll mit PWAs der Vergangenheit angehören.
Funktionsweise von Progressive Web Apps
- Der Nutzer begibt sich auf eine Webseite (z.B. mit Chrome unter Android oder Safari unter iOS), die eine Progressive Web App ist.
- Entweder weist die besuchte Webseite den Nutzer automatisch darauf hin, dass er sie auf seinem Startbildschirm ablegen kann (Android), oder er muss sie manuell zum Startbildschirm hinzufügen (iOS).
- Auf dem Startbildschirm erscheint nun die PWA mit Icon und Titel. Rein visuell betrachtet, ist für den Nutzer nicht erkenntlich, dass es sich hierbei nicht um eine native App handelt.
PWA Erfolgsgeschichten und Unterstützung
Ein Beispiel für eine erfolgreiche Umsetzung von PWA kommt von dem sozialen Netzwerk Pinterest. Inzwischen kommt das Nutzerwachstum vor allem durch die neue PWA, die deutlich schneller und angenehmer zu nutzen ist als die alte mobile Webseite von Pinterest. Auch Uber hat den Übergang zu PWA vollzogen, die selbst im langsamen 2G funktioniert. Die Umstellung auf PWA bewies sich auch für trivago als Erfolg, das etwa durch die mit PWA ermöglichten Push-Benachrichtigungen die Conversion-Rate deutlich steigern konnte. Allen diesen realen Beispielen gemein ist, dass der Schritt zu PWA eine deutlich bessere Performance und UX der mobilen Webseite mit sich gebracht hat.
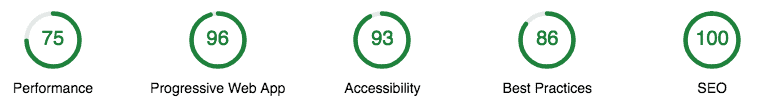
Zu den großen Unterstützern gehört Microsoft, das ein nützliches Online-Tool bereitstellt, womit sich eine PWAs schnell erstellen lässt. Auch Google ist ein großer Befürworter und stellt mit Lighthouse ein in den Entwicklertools von Google Chrome integriertes Tool zur Optimierung der Qualität von PWAs zur Verfügung, welches bestimmte Qualitätsmerkmale überprüft und Lösungsvorschläge anbietet. Selbst Apple, die bisher ziemlich zurückhaltend in diesem Bereich waren, unterstützen inzwischen PWAs seit iOS 11.3.
Für Unternehmen, die bisher noch keine Apps veröffentlicht haben, bietet PWA die Möglichkeit, die digitalen Vertriebsplattformen zu umgehen und Besuchern der mobilen Webseite die Progressive Web App anzubieten. Bei kleineren Entwicklungsteams oder geringem Entwicklungsbudget ist die Entwicklung einer PWA deutlich kostengünstiger und schneller im Gegensatz zur Entwicklung einer Lösung für jede Plattform.
Warum wir noch nicht vollständig auf native Apps verzichten können
Trotzdem werden native Apps, die mit Programmiersprachen wie Java (Android) oder Swift (iOS) entwickeln werden, nicht in naher Zukunft von unseren Geräten verschwinden. Dafür sind viele Webanwendungen immer noch nicht dahingehend optimiert, mit ihren nativen Pendants mithalten zu können. Auch wenn es bereits einige Funktionen, die ursprünglich nur in nativen Apps vorzufinden waren, inzwischen auch in Webanwendungen verfügbar sind (z.B. Push-Benachrichtigungen oder Zugriff auf die Kamera), so sind insbesondere einige hardwarenahe Funktionen (z.B. Zugriff auf Sensoren) bisher weiterhin nativen Apps vorenthalten.
Weiterhin ist es noch nicht auf direktem Weg möglich, eine PWA im Google Play Store oder Apple App Store zu veröffentlichen. Google und Apple dürfte, trotz ihrer (gerade im Fall von Google großen) Unterstützung für PWA, ein Dorn im Auge sein, dass zu diesem Zeitpunkt PWAs die Vertriebsplattformen Play Store und App Store umgehen können. Insbesondere Apple ist für seine strikte Abschottung von alternativen Quellen bekannt. Sollten Apps in Zukunft nur noch als PWA und nicht mehr in Google Play oder App Store erscheinen, so können die Plattformbetreiber auch kein Geld durch Käufe in den digitalen Shops verdienen.
Gerade für konsumentenorientierte Apps kann es sinnvoll sein, weiterhin zusätzlich native Apps anzubieten. Viele Nutzer sind es gewohnt, Apps vom Play Store oder App Store zu installieren. Dass das mit PWAs anders geht, müssen Webseitenbetreiber sowie Betriebssystemhersteller erstmal den Nutzern klar machen. Beispielsweise erfolgt unter iOS kein automatischer Hinweis beim Besuch einer PWA, dass der Nutzer eine PWA installieren kann oder dass es sich bei der Webseite überhaupt um eine PWA handelt.
Beachten sollten Webseitenbetreiber, dass nicht alle Funktionen von PWAs auf allen Geräten unterstützt werden. Service Worker, die für PWAs notwendig sind, da sie die für PWAs essentiellen Funktionalitäten zur Verfügung stellt, werden beispielsweise nicht vom Internet Explorer ohne Weiteres unterstützt. iOS Geräte, deren Software nicht auf dem aktuellen Stand sind, unterstützen PWAs gar nicht. Damit Nutzer alle Funktionen von Progressive Web Apps nutzen können, sollten sie ihren Browser auf dem aktuellen Stand halten.
Fazit
Um die Frage aus dem Titel zu beantworten: kommt darauf an. Progressive Web Apps sind eine einfache und dennoch effektive Möglichkeit, mobile Webseiten mit Funktionen nativer Apps zu erweitern. Gerade für Anwendungen, die kaum Zugriff auf hardwarenahe Funktionen benötigen, kann sich eine PWA lohnen, da somit zusätzliche native Apps nicht mehr nötig sein müssen. Benötigt die Anwendung jedoch viel Rechenleistung oder erweiterten Zugriff auf das System und die Hardware, so sind zu diesem Zeitpunkt native Apps weiterhin die beste Wahl. Nichtsdestotrotz haben viele bekannte Unternehmen wie Uber und Pinterest ihre mobile Webseite zu einer PWA transformiert und damit Anzahl der Nutzer und Nutzerzufriedenheit bedeutend gesteigert. Damit ist PWA kein bloßes Hype-Thema, sondern eine ernstzunehmende Alternative zu nativen Apps.
Gastbeitrag von:
Ali Kamalizade
Software developer @ LeanIX
with a passion for web and mobile development.
Former co-founder of sedeo.
Hier geht´s zum Gastbeitrag von Mela Chu.
Weitere Artikel
Nutzerorientiertes Webdesign
5 SEO-Stellschrauben zum sofort Umsetzen
Kompetenzen eines SEO-Beraters
Diese 20 SEO-Fehler solltest du unbedingt vermeiden!